はてなブログからGatsby製ブログに完全移行した
はてなブログからGatsby製ブログに完全移行した。
つい2週間前のブログ ではそれぞれ棲み分けて使っていきたい、と言っていたのにも関わらず。こんなに短い期間で考えを180度変えることになるとは思わなんだ...。
before → after
- ドメイン :
mogulla3.techのまま - ブログ名 :
MogLog→mogulla3.tech - 記事 : 質が著しく低いと思った記事以外は全て持ってきた。できるだけ当時の表現や考えはそのままに。
ありがとう、はてなブログ
記事はほぼ全て移行してきたのではてなブログの方は閉鎖した。
はてなブログは学生時代にエンジニアのインターンを初めたのをきっかけに2012年から使いはじめた。約8年もの間、お世話になりました。
完全移行を決めた背景・理由
以下、完全に移行しようと思った主な理由を書く。
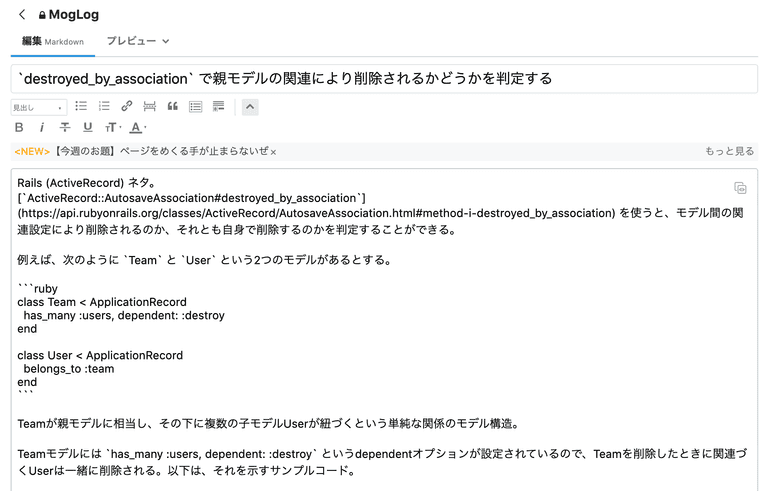
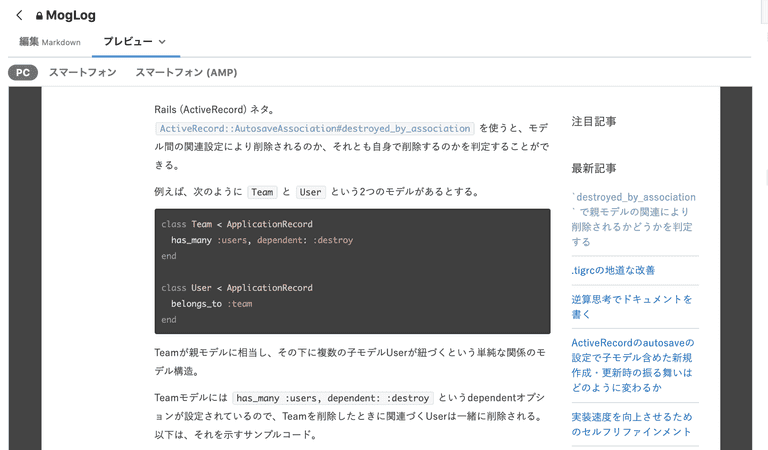
記事執筆時のプレビュー表示が速い
記事を書く時は頻繁にプレビューで表示を確認しながら書きたい派なのだけど、はてなブログのWebエディタにあるプレビュー機能は反映速度が結構遅い。また、編集画面とプレビュー画面はタブが別れているので、プレビュー確認のたびにエディタから離れないといけない。


Gatsbyの場合は npm run develop(gatsby develop) で開発サーバを立ち上げる必要はあるが、ちょうどWebアプリを開発するときのホットリロードと同じような体験で、ファイルを編集するとほぼリアルタイムにブラウザに反映される。
はてなブログ側に不満をもっていたわけじゃないのだけど、Gatsbyの執筆 + プレビュー体験が非常に良いということを認識して差を感じてしまった。
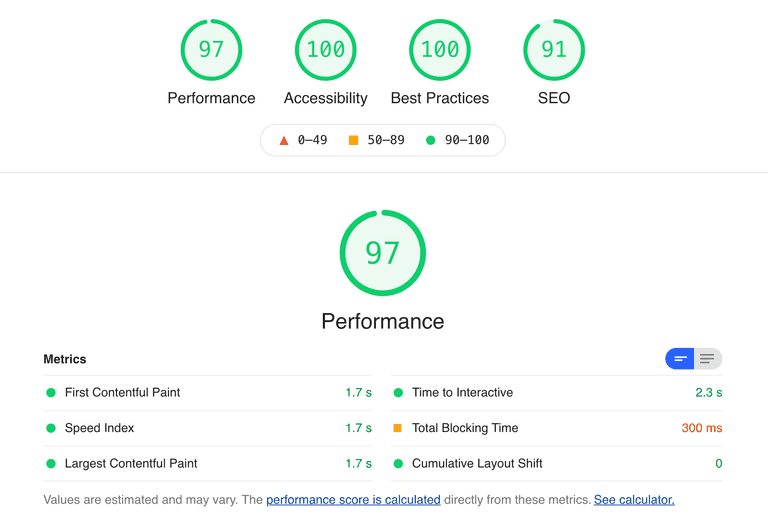
サイトの表示速度が速い
これはGatsbyの謳い文句の1つでもあるけど、サイトの表示速度がものすごく速いというのが良かった。速さは正義。
プラグインで余分なJavaScriptのロードが発生するまでは Lighthouse のパフォーマンス指標でほぼ満点が取れるほどに速かった。

カスタマイズの自由
ブログのデザインや機能を自分好みにカスタマイズできるのが思ったより楽しかった。
Markdownファイルをブログ記事に変換するところから始まり、目次を作ったり、見出しにアンカーリンクを貼ったり、デザインを整えたり、独自のコンポーネントを作ったり...。まだ作って2週間くらいだけどそれなりに色々やった。
Gatsbyは簡単なブログサイトならすぐ作れるけど、少し凝ったことをしようとするとGatsby自体の仕組みや仕様をよく理解しないとできないと感じていて、それを1つずつ解きほぐして理解度を深めながら自分のオリジナルブログを作り上げていくのも楽しそうだなと思えたところは大きい。
おわりに
移行だけして満足しないように、ブログ本体は徐々に改善していきたい。今の時点ではまだまだ改善したいポイントが多くある。
またブログで最も大事な記事コンテンツも趣向を少し変えていこうかなと思っている。
今までは自分の思考整理や日記的に書くことが多かったのだけど、これからはインターネット上のどこかの誰かの役に立って便利と感じてもらえるようなコンテンツを増やしていきたい。